What is a tween engine?

I used tween engines all my life, and in the last 4 years I even made two of them (HOTween and DOTween —HOTween v2— for Unity). So I can shamelessly state that I’m kind of an expert, or at least I’m in the know. Anyway, one question I get asked very often is: “What is a tween engine?” Well, let me answer in a straightforward way, while keeping the focus on Unity.
A tween engine is a system that allows you to animate stuff via code in an easy, concise and possibly powerful way.
Now let’s talk about features and make some examples. I will use my latest tween engine, DOTween, as a reference, but a lot of the concepts I’ll talk about are similar between all of them.
Some basics
So, let’s talk examples. In Unity, I might want to move an object from A to B in 2 seconds. Using regular scripting, I would have to create multiple lines of code inside a MonoBehaviour’s Update (or a Coroutine) to change its transform manually. With DOTween, I can simply do this:
|
1 |
transform.DOMove(new Vector3(2,3,4), 2); |
If that doesn’t already show you how useful a tween engine can be, you’re crazy. And there’s more, a lot more.
Ok but what can I do with it?
Everything! You can animate any object/property you can think of. From an object’s position/rotation/scale, to its color, to the appearance of a text, the sliding of a slider, the fade in of UI elements, the bouncing of a button when you click on it, the layout of a game screen, and on and on and on.
Easing
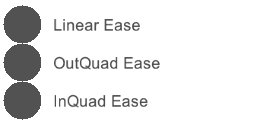
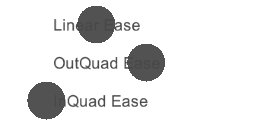
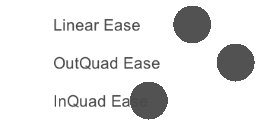
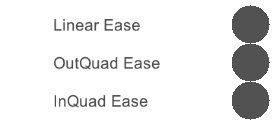
Easing indicates the way your animation is interpolated, and is achieved thanks to a series of equations created by the masterful Robert Penner, which every tween engine implements. Here’s a list of the basic ones.
For example, a Linear ease will simply animate your object without any additional smoothing applied. An Out[Something] ease will instead start your animation faster, and end it slower. While an In[Something] ease will do the opposite.
Check these out. They are the exact same animation, they all last the exact same time, and simply have different ease types applied.
|
1 2 3 |
transform.DOMoveX(6, 3).SetEase(Ease.Linear); transform.DOMoveX(6, 3).SetEase(Ease.OutQuad); transform.DOMoveX(6, 3).SetEase(Ease.InQuad); |

There are various types of easing that will do various types of shit, like bouncing around. Also, some tween engines allow you to visually create custom eases (like DOTween, which allows for AnimationCurves).
Loops
Another fundamental feature of all tween engines is looping, which does exactly what you’re thinking (unless you were thinking of giraffes —why would you do that). Other than setting the amount of times an animation should repeat, some tween engines allow you to choose the type of loop to apply.
For example, these are two identical animations which repeat twice (actually they repeat a lot more times, but that’s because, you know, gif animations). The only difference is that one uses a Restart loop, which simply restarts the animation from the beginning, while the other uses a Yoyo loop, which plays it forward then backwards.
|
1 2 |
transform.DOMoveX(6, 3).SetLoops(2, LoopType.Restart); transform.DOMoveX(6, 3).SetLoops(2, LoopType.Yoyo); |

Control and management
Almost every tween engine allows you to control the tweens you create. You can pause them, rewind them, send them to a specific position in time, etc. Which also leads to another very important feature: managing your animations. Tween engines allow you to easily destroy all of them, change their duration, pause them when needed. All stuff that would get very complicated if you were using custom Update calls.
Advanced features
These depend on the tween engine of your choice. Some of them allow you to mix tweens together, so you can create complex groups of tweens and control them as if they were a single one. Others offer even more.
For example —you’ll have to forgive me now for the little self-promotion— DOTween offers loads of extras. You can create animation groups inside other animation groups. You get a third type of looping (incremental). You have tweens that can yield inside Coroutines, options for snapping to integers, text animations via character scrambling, and a lot more. Check out DOTween’s website to learn about that.
Epilogue
Just get a tween engine already, any tween engine. It will change your life, and they’re usually free (but you can help the authors by donating to them, wink wink).










5 Comments
Denis Rizov
January 27, 2017Hi Daniele.
The tween engine is amazing.
I’ve been using it for a week, and I am really pleased with it.
I actually have a tech questions.
Do you use coroutines internally to animate the transforms?
Daniele
January 27, 2017Hi Denis,
Thanks for the nice words :) And no, I don’t use coroutines, but a single Update/FixedUpdate/LateUpdate call (inside DOTweenComponent) to update all tweens, which is much more efficient in the case of a tween engine. That said, corutines are indeed very useful in other cases.
Denis Rizov
February 8, 2017Thank you very much for the answer.
Keep up the good work :)
Santiago
September 23, 2017Hey Daniele, great post & even better tool. Have been using it years now. I know tweens get create on runtime, but was wondering if a patch could be done or a work around could be made so that tweens could be call and executed during edit mode. Maybe a lighter version. The tweens don’t even need to run as smooth as normal.
All this in mind that it would be really helpful for designers to make scenes fully animated without even coding or test a module without playing until certain point.
Anyway thats for the great work. It’s inspiring.
Daniele
February 14, 2019Ahoy! Sorry for some reason my blog stopped sending me mails about comments, and I just found yours now that I was updating it, so very incredibly late :B In the meantime I did add a system to run tweens in the editor :)