Upgrade guide: from HOTween to DOTween

This upgrade guide is aimed at HOTween users that want to switch to the new (and much much better, if I may say so—and by Jove I can: I made them both) DOTween.
The logic
HOTween and DOTween share the same logic. They both have Tweener, Sequence, and more generic Tween classes. They both have the same range of settings for easing, loops, callbacks etc (though DOTween has additional ones). They both use the same kill/autoKill behaviour.
The API logic
Basic tween creation
With HOTween, you had to create a TweenParms object, then use strings to assign the property to tween. Settings like ease/loops/etc were chained to the TweenParms object, instead than to the tween itself. DOTween scraps TweenParms to take a more direct approach. Also, settings are now chained to the tween itself (more on that later).
For example, let’s see the differences when creating a tween that moves a transform’s position to 3,4,5 in 2 seconds.
![]()
|
1 |
HOTween.To(transform, 2, new TweenParms().Prop("position", new Vector3(3,4,5))); |
![]()
|
1 2 3 4 5 |
// You can either use the generic way, // which can tween everything as HOTween did DOTween.To(()=> transform.position, x=> transform.position = x, new Vector3(3,4,5), 2); // Or even better, you can use one of the many shortcuts available transform.DOMove(new Vector3(3,4,5), 2); |
As you can see, no more strings. The generic way is slightly longer than HOTween, but is completely type-safe, and the shortcuts way is very short and functional. Both HOTween and DOTween return a Tweener, which you can also store as a generic Tween.
Tween settings
As mentioned before, in DOTween you just chain settings directly to the tween instead than to TweenParms (which also introduces nicer code formatting, a very good thing for nerds like us). All settings start with Set, so they’re easy to find when IntelliSense is at work.
For example, this is the same tween as before, but with an added OutBounce ease and two Yoyo loops.
![]()
|
1 2 3 4 5 |
HOTween.To(transform, 2, new TweenParms() .Prop("position", new Vector3(3,4,5)) .Ease(EaseType.EaseOutBounce) .Loops(2, LoopType.Yoyo) ); |
![]()
|
1 2 3 |
transform.DOMove(new Vector3(3,4,5), 2) .SetEase(Ease.OutBounce) .SetLoops(2, LoopType.Yoyo); |
Another important difference, is that you can’t tween more than one property with the same Tweener, as you could with HOTween (by chaining multiple Props to the same TweenParms). But DOTween is so much more efficient that it’s not a big deal at all.
Callbacks
Callbacks are very similar once again. They all start with an On (OnComplete, OnStepComplete, OnStart, etc). Here is a couple examples, to show how to use both a parameter-less callback and one with parameters.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
void Start() { Tween t = transform.DOMoveX(3, 2); // Parameter-less callback t.OnComplete(MyParameterlessCallback); // Callback with parameters -> lambdas to the rescue! t.OnKill(()=>MyCallbackWParameters(t, 12)); } void MyParameterlessCallback() { // Do something } void MyCallbackWParameters(Tween tween, int someInt) { // Do something } |
FROM tweens
In HOTween, you created FROM tweens by using HOTween.From instead than HOTween.To. In DOTween, it’s just another chained setting. But it comes with one requirement: it must be chained immediately after the tween creation.
For example, this is the same tween as before, but with a FROM behaviour.
![]()
|
1 |
HOTween.From(transform, 2, new TweenParms().Prop("position", new Vector3(3,4,5))); |
![]()
|
1 |
transform.DOMove(new Vector3(3,4,5), 2).From(); |
Sequences
Sequences work practically the same way (and share the same stupid name). You still have the same Append/Insert/Prepend methods (and you also have a new Join one) for both tweens and callbacks. Plus, callbacks now work even within nested Sequences. Not to mention you can have completely empty Sequences made only of callbacks.
Default settings and Init
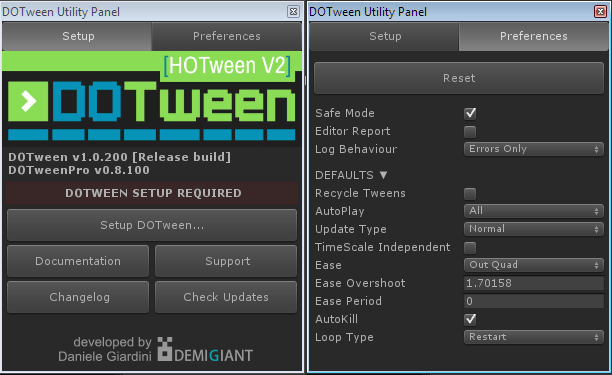
You can set default static settings via code, as in HOTween. But there’s actually a better way. Just set them using DOTween’s Utility Panel (accessible from Unity’s Tools menu), and let them be loaded when calling DOTween.Init() (or the first time you launch a tween).

TweenParms: are they really gone?
Actually no. There is a TweenParams (note the additional A) class in DOTween too. But it’s there only as a utility, to allow you to store common parameters to be applied to multiple tweens. After you store your settings into a TweenParams object, you assign them using SetAs. Note that SetAs can also take another tween as a parameter, so you can directly apply the settings of an existing tween to another.
For example, let’s say that we want to create two different tweens with the same ease and loop settings…
|
1 2 3 4 |
// TweenParams way TweenParams tParms = new TweenParams().SetLoops(-1).SetEase(Ease.OutElastic); transformA.DOMoveX(15, 1).SetAs(tParms); transformB.DOMoveY(10, 1).SetAs(tParms); |
|
1 2 3 |
// Direct tween SetAs way Tween tA = transformA.DOMoveX(15, 1).SetLoops(-1).SetEase(Ease.OutElastic); transformB.DOMoveY(10, 1).SetAs(tA); |
Final considerations
You now know all you need to switch to DOTween. Don’t forget to check out the docs, and to discover all the new features you have at your disposal (like DOVirtual.DelayedCall, or changing a tween’s value while tweening, or blendable tweens, or coroutines, or blahblahblah).
Bye, I’m outta here. Gotta feed sparrows!









